WishList Member is one of the most popular and veteran membership plugins, and Elementor is basically the most popular page-builder.
So it only makes sense to combine them together and create beautiful membership pages: members’ dashboard, welcome pages, course pages and a lot more.
How to Protect Content using WishList Member & Elementor
If you want to protect content when creating pages via Elementor page-builder, you need to use WishList Member’s shortcodes.
The downsides of using shortcodes inside Elementor are:
- You can only protect text blocks – If you want to protect other types of blocks such as: videos, images or any other Elementor block, you will not be able to do so
- You cannot hide the block, only the text inside it – This means that if a member does not have access to that block, he will see a blank space, and will notice that something is “missing” from the page
- You need to protect each text block separately – This makes it super difficult for managing more complex and dynamic pages, such as dashboard page for example
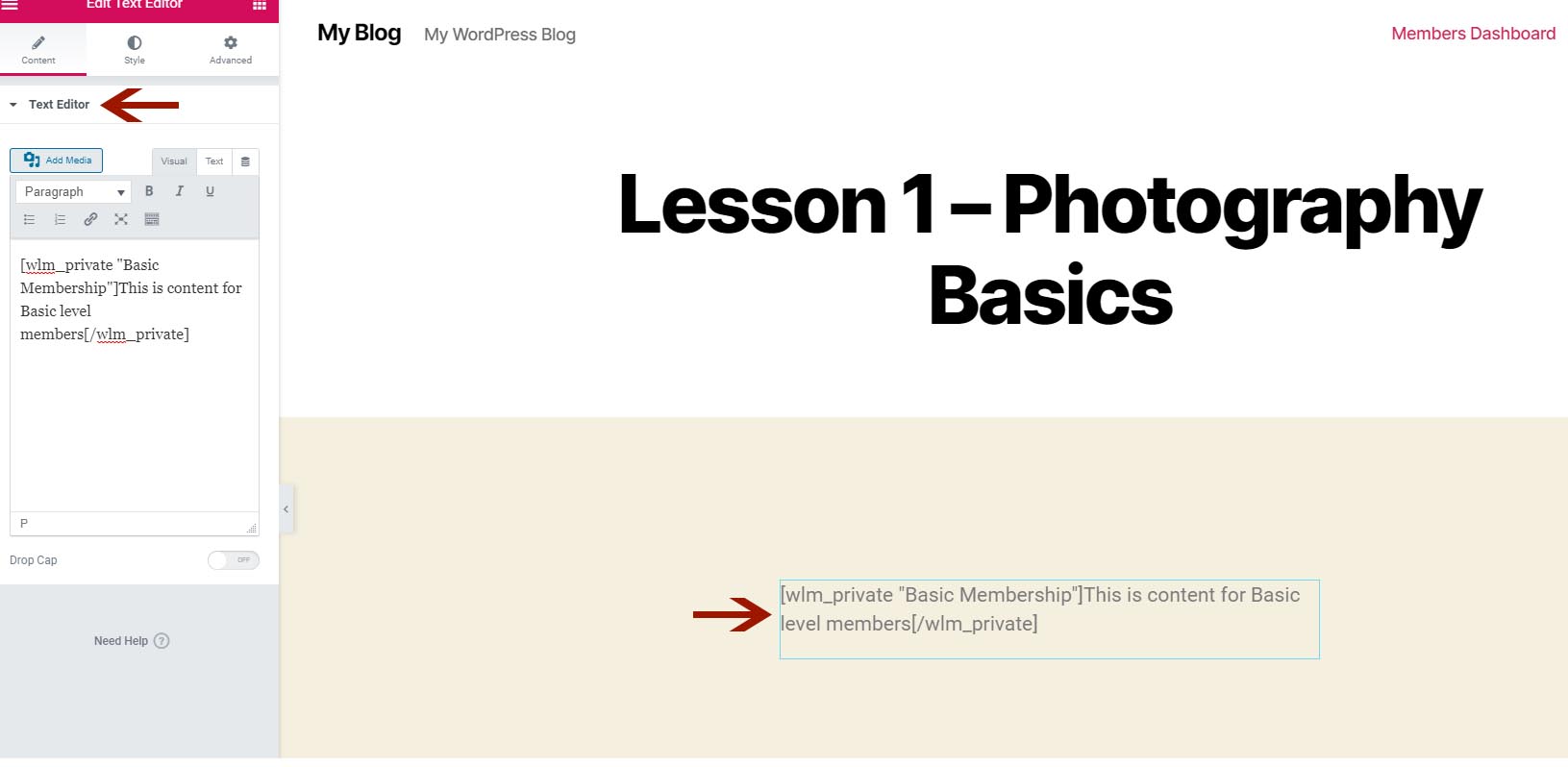
Protecting Elementor Text Blocks using WishList Member Shortcodes:

How the Protected Block Content Looks:
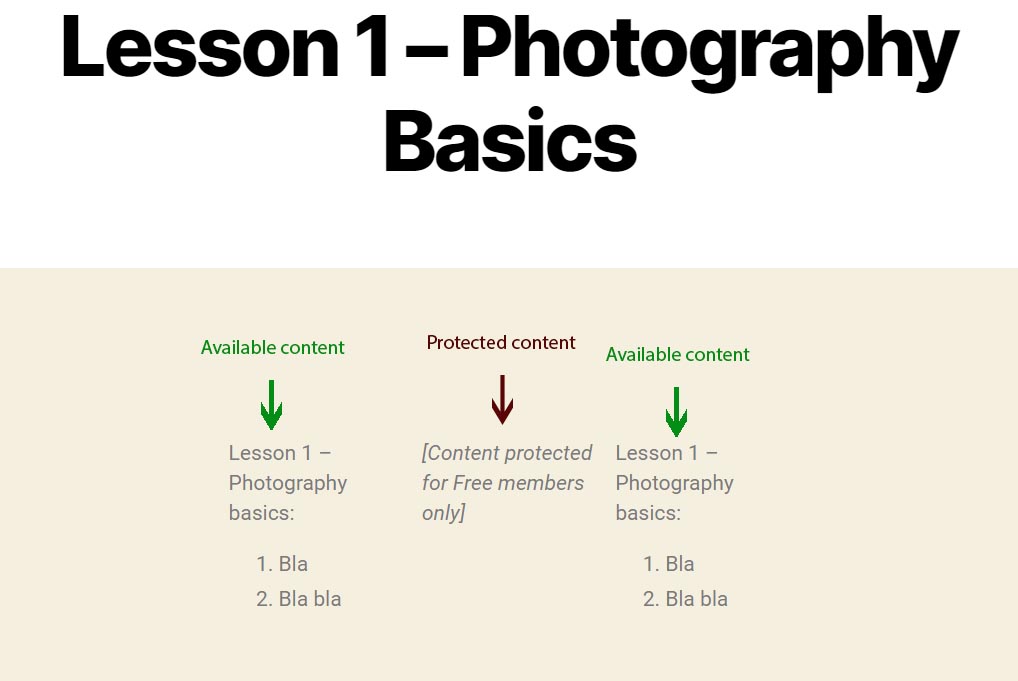
If your Elementor page includes content that part of it is protected for one membership level and the other for another membership level, it will look like this:

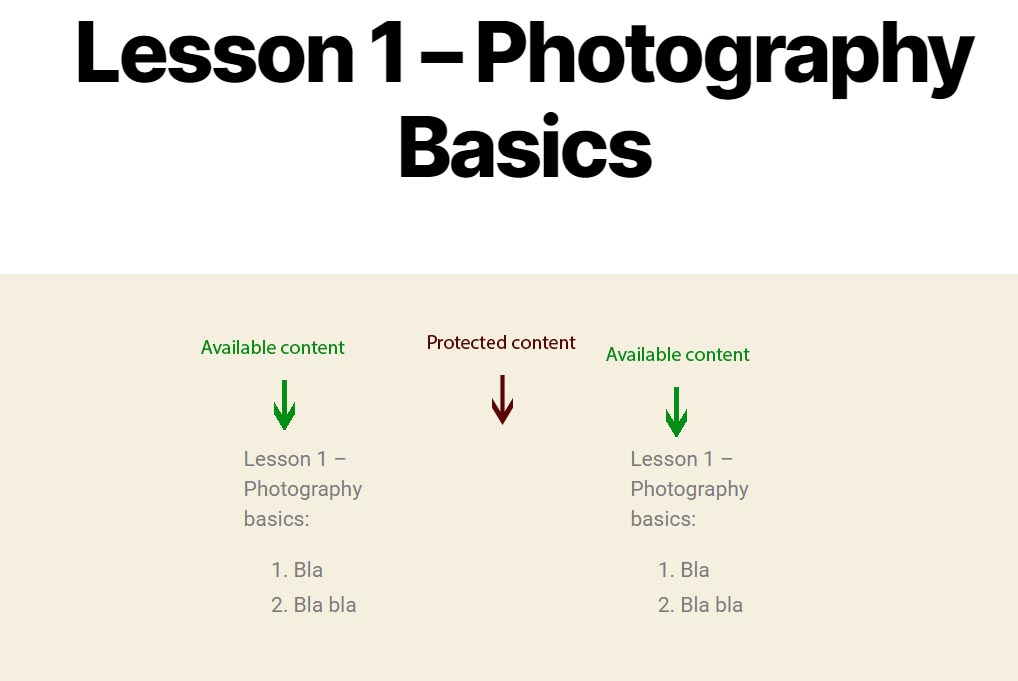
Or like this:

How to Dynamically Protect Complete Elementor Sections / Blocks without Shortcodes
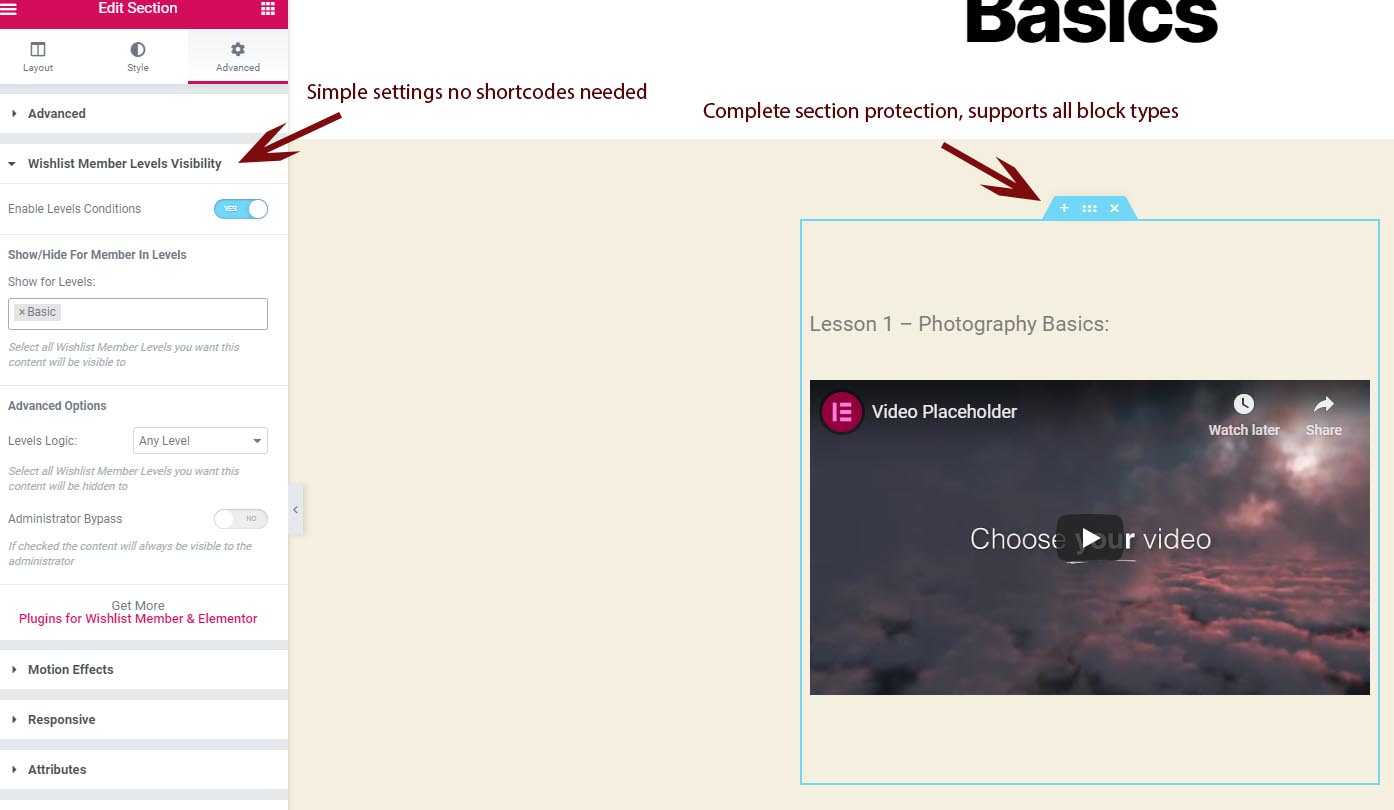
Using Dynamic Visibility for Wishlist Member & Elementor plugin you can easily protect ANY Elementor block and / or section.
This will allow you to easily create dynamic and beautiful members’ pages with in literally seconds!
Dynamic Visibility for Wishlist Member & Elementor allows you to protect your WishList Member content and display it only to the relevant membership level/s you want, including:
- Displaying content to members who are assigned to specific level/s
- Hiding content from members who are assigned to specific level/s
- Displaying content to members who are NOT assigned to specific level/s
- Hiding content from members who are NOT assigned to specific level/s
More exclusive features:
- Supports ALL Types of Elementor Blocks – You can display / hide every type of Elementor block you want, not just text, but literally any type of block (title, icon, image… You name it!)
- Supports Elementor Sections – Display / hide entire sections and not just blocks!
- Supports Multiple Membership Levels Combinations – You can display / hide blocks to any combination of levels you want!! No limitations what so ever!!
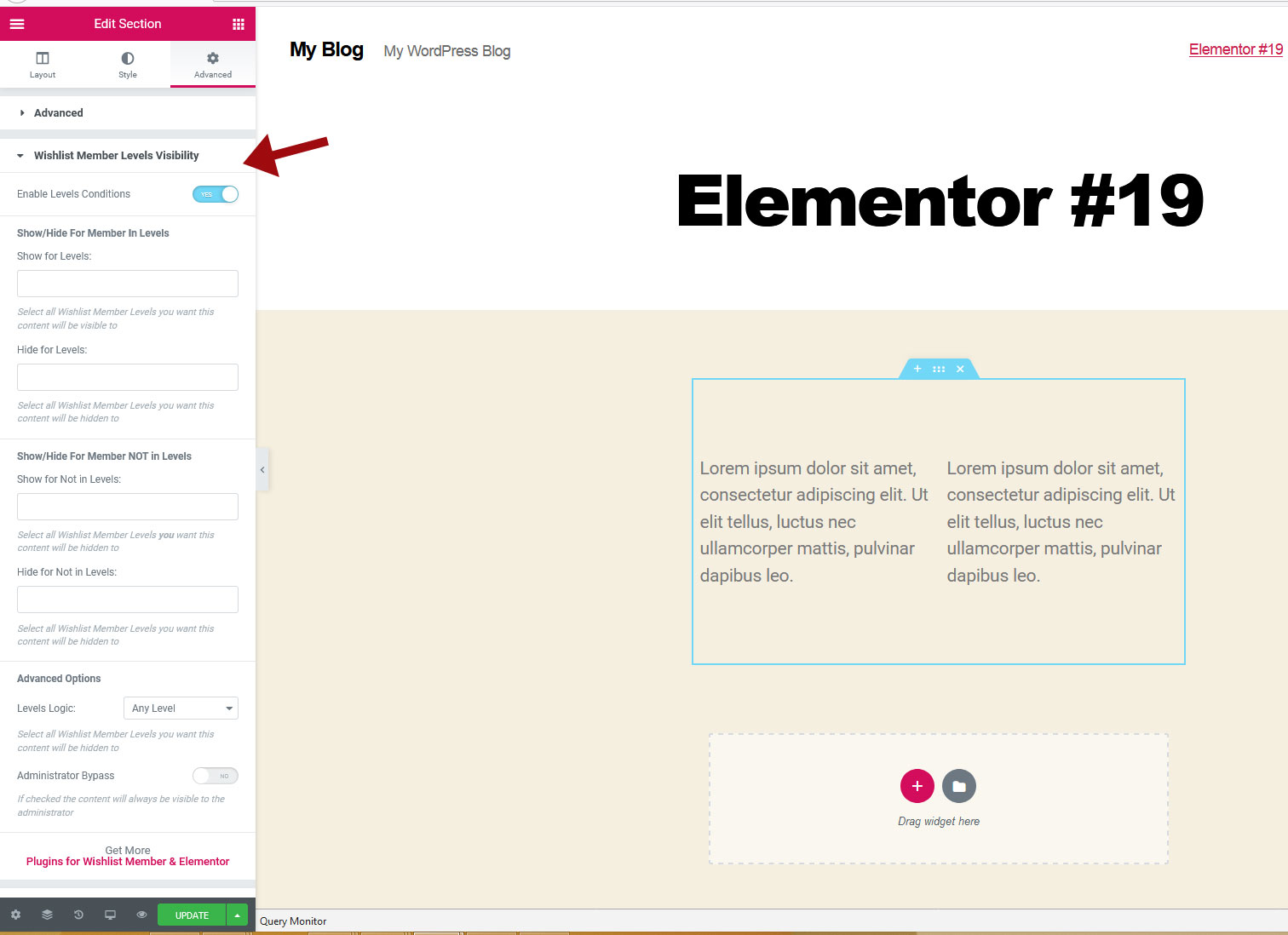
Dynamic Visibility for Wishlist Member & Elementor Screenshtos:
Screenshot A:

Screenshot B:

How You Can Get Dynamic Visibility for Wishlist Member & Elementor
Dynamic Visibility for Wishlist Member & Elementor is available for purchase in our online shop.

Add your opinion to the discussion